Whilst uber geeking it up (streaming a HD Wired.com video podcast to my TV via a raspberry pi with the world’s teeniest usb wifi and a USB battery pack – my next RPi post will cover this!) I learned that WordPress has a new plugin for sending posts straight to your Kindle!
Great idea, since I’m always wanting to read some long post but don’t have the time, so would love a “read it later” button to push it to another device.
Installing the plugin
Here’s all it took to install on this blog:
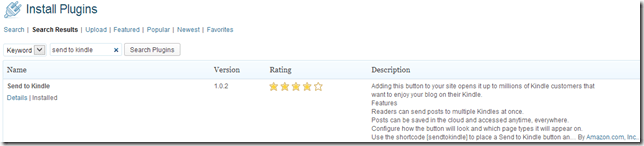
Search for "Send to Kindle” from the plugin page on your wordpress install/site.
Find the “Send To Kindle” plugin from “Amazon Inc” and click “install”
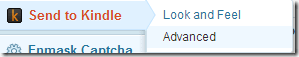
Once installed you have a couple of options
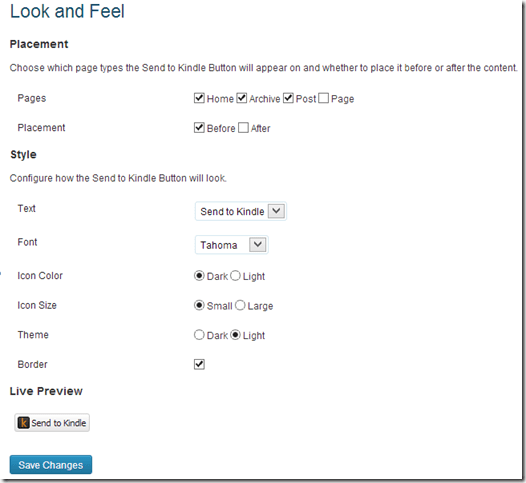
You can configure the basics, such as where to display it, what font to use, what text to display (you’re limited to “Kindle”, “Send to Kindle”, or nothing..), which colour scheme to use, what size icon and of which colour, what colour background, and whether to display a border or not.

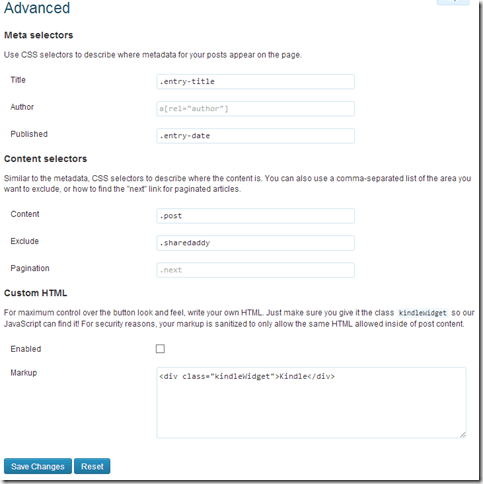
If you want to mess around with the display yourself then the Advanced controls allow this, as well as some default settings of where to pull the post details from.

Then this will appear wherever you’ve chosen.
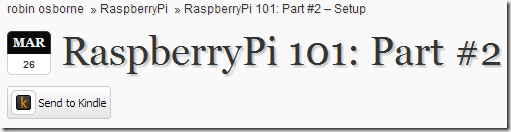
Button in action
Here it is on a post
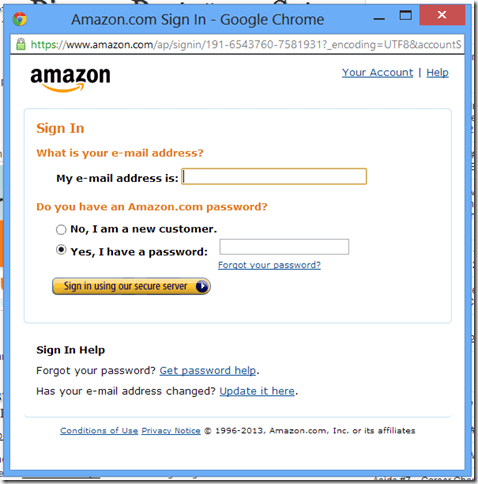
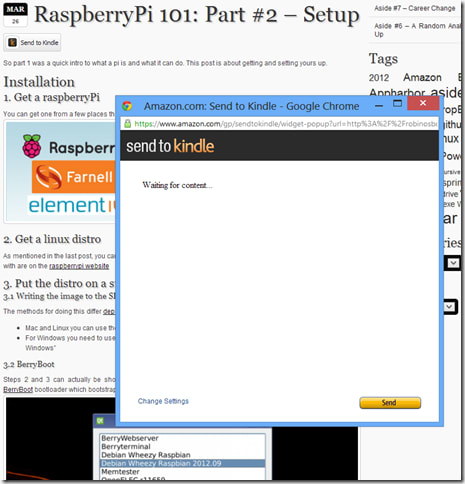
Clicking that button pops up a window to get you to log in to your Amazon account …
and choose which device you send it to…
Then content will be loaded and processed for Kindle viewing:
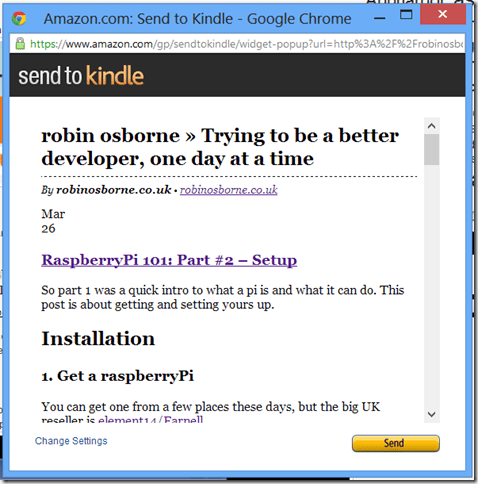
Which means it ends up looking like this:
Clicking the “Send” button first gives you a quick thinky thinky image:
Before shortly letting you know it’s all ok
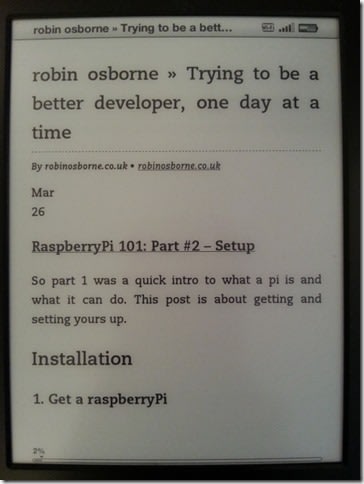
Viewing the post on your Kindle
You can then see this post on your Kindle the next time you turn it on in a Wifi (or 3G if your Kindle has Whispernet and you selected that as the delivery mechanism) area:
Here I have a couple of posts sent to my Kindle displaying on the home screen:
Selecting the RaspberryPi Part #2 post (which you can’t tell from the two on the home screen at the moment – I can probably sort this by changing the selectors in the advanced settings on the plugin page) here we have some basic text content:
Some image content:
And some code example content:
The code example is rendered via the wonderful SyntaxHighlighter plugin, hence the weird “view sourceprint?” link at the top of each one.
Summary
Pretty cool concept, huh? No idea if my posts are worth doing this to, but I like the idea of it. And it’s easy too; once installed you can either say “put this everywhere on every post” or just use the [sendToKindle] smart code.