Following on from my recent post about doing something this year, I think I’ll start simple and commit to doing 12 months of “101”s; posts and projects themed at beginning something new (or reasonably new) to me. As such, I’m going to kick off the year, and the project, with…
Following on from my recent post about doing something this year, I think I’ll start simple and commit to doing 12 months of “101”s; posts and projects themed at beginning something new (or reasonably new) to me. As such, I’m going to kick off the year, and the project, with…
January – Node.js 101
Part #1 – Intro

I may have looked into node a bit during 2012 but haven’t had the chance to actually write anything myself with a point to it. As such, I’m going to start this year off by getting stuck into starting coding node, and bring together resources that help me learn during this month.
Node.js
So what’s Node when it’s at home, then?
JavaScript. A language essentially written in a couple of weeks to enable spam popups filling your screen every time you wanted to browse entertaining quotes from IMDB in the 90s.
Not really..
Ok, fine. Node itself is not JavaScript – Node.js is the engine which runs on a server and executes your JavaScript. The engine and the core modules of node are compiled binaries written in C++ (I think) – and given that it’s open source, you can check it out yourself here
Every modern browser has an ECMAScript engine in it, and it is this which executes the javascript code. A packaged compilation of Google’s V8 engine is at the heart of Node, and that makes it a solid and speedy engine to be running functionality on.
Why is it so popular?
Perhaps because it’s a bit new. Perhaps it’s nice to be able to use JavaScript on the server for once, allowing developers to use a single language for front and back end development. It’s fast, it’s async, it’s non-blocking. I just find it fun to code with.
I’m a big fan due to two particular elements:
-
I like JavaScript as a language. I like the syntax, I like the dynamic nature. I learned it way back in the late 90s whilst at university by doing loads of “view-source”s on Angelfire and Geocities sites. Plus I was doing a degree in C++ at the time, so the syntax was already familiar but was much easier to see a visible result.
-
Node strips development right down to basics. No fancy IDE (being practically dependant on Visual Studio for developing .Net on Windows has always really bothered me), no intellisense (you just have to KNOW THE ANSWER. Or Google it.. or check the nodejs.org website’s API documentation). I do have WebStorm (and even bought a licence during the JetBrains recent Apocolypse sale) but I currently prefer to develop Node projects in SublimeText2.
Want to say hello world?
- Install Node
-
Save the below as “hiya.js”:
[js]console.log("hello world");[/js]
-
from a command line run:
[code]node hiya.js[/code]
-
You will see, amazingly:
[code]hello world[/code]
Not very impressive, I know, but that’s not what Node is about IMO. I find the ability to easily add layers to your code and make it do a little bit more is very interesting.
Let’s change that script to also send the text to a web browser. Without a web server. No IIS, no Apache, no TomCat.
-
Create a fully functional web server and limit it to send a single response (save the below as “hiya-web.js”):
[js]var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(3000);[/js] -
from a command line run:
[code]node hiya-web.js[/code]
-
open a browser and visit http://localhost:3000

How about changing that to send an html page instead of plain text?
-
Change the following lines:
[js highlight=”4,5″]var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("<h1>Hello World</h1>");
response.end();
}).listen(3000);[/js] -
rerun node – kill your node process (Ctrl+C), then:
[code]node hiya.js[/code]
-
Refresh your browser

You can just keep adding layers to it, which is what I’ve done in my first project (next post).
It’s pretty powerful stuff. But it’s just Javascript being executed on the server’s ECMAScript engine instead of your browser’s one. I mean, look at that code for a second – you’re referencing a global “http” node module, creating a web server, and telling it what it should do. (Don’t ask why it uses port 3000; 3000 and 8888 seem to be the standard Node.js ports for tutorials..); that’s extremely powerful stuff. And it’s pretty much just good old javascript from where you’re sitting.
Starting developing at this level is a nice form of YAGNI (you ain’t gonna need it) – don’t install an MVC framework or a CSS minification module until you actually need one. Although you can do both of those things, and I’ll get onto that in a later post.
Developing Node apps
I’ve said that you don’t need a fancy IDE for writing Node apps, and I fully understand that the same is true of most other languages, but once you get a complex project structure together in .Net writing your own msbuild commands instead of letting Visual Studio build them up for you can be somewhat counterproductive.
I’m a little bit enamoured by the development tools available for Node, and this may just be because they’re new and shiny, but they’re still nice tools. My top three are:
-

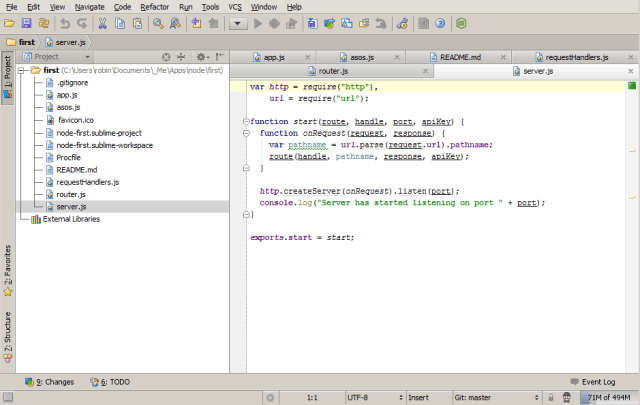
This is a fully featured Node (and other language) development environment, with intellisense, inline syntax checking, live editing updates via a Chrome plugin, npm integration, VCS integration (including github, natch). Slick.
-

Amazingly, this is a browser based development environment, also with inline syntax checking and intellisense, npm integration (via an in-browser command line), github/bitbucket integration, and – my favourite – integrated heroku/azure deployment. So you can collaboratively develop, debug, and deploy Node apps from a browser. Take THAT Microsoft volume licencing!
-

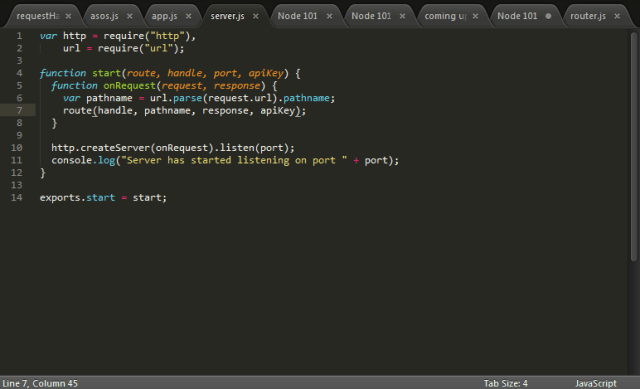
My personal favourite tool for pretty much anything outside of .Net development – a feature rich text editor with extensions available via python plugins. Has nothing whatsoever to do with Node. It’s about as “Node” as Notepad would be.
Coming up
The next few posts this month will cover developing an application in node, installing node packages, version control, and deployment & hosting.
I’m looking forwards to playing with getting stuck in to something new, learning my way around, and seeing how it all works. Hopefully you’ll enjoy reading that experience too!