I’m committing to doing 12 months of “101”s; posts and projects themed at beginning something new (or reasonably new) to me. January was all about node development awesomeness. February is all about Smart TV apps.
Deploying to a TV
Now that we’ve got a basic Smart TV app this post will investigate how to get that app on to the TV itself.
Packaging using the IDE
During the initial installation of the IDE you will have been asked to installed Apache; this is what it’s all been leading up to! You actually just need a web server on your home network somewhere; doesn’t have to be apache, doesn’t have to be on your developer pc.
Prerequisites
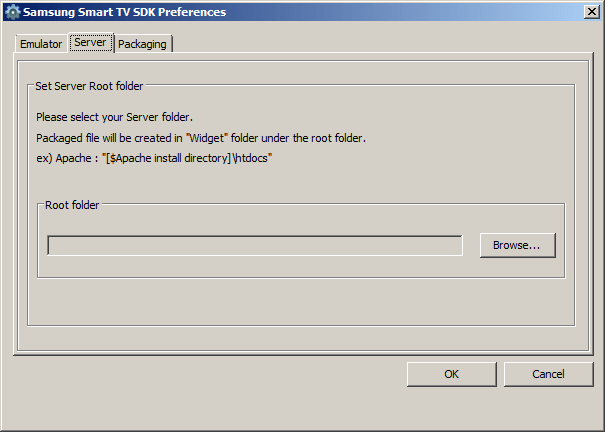
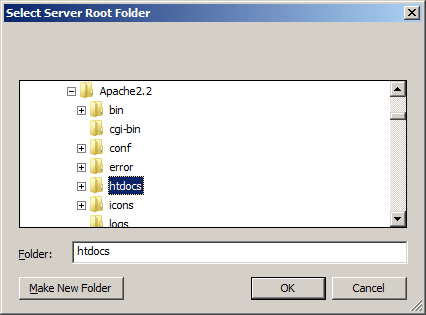
Make sure you’ve configured your Server settings within the IDE preferences:


The packaging process will drop a zip file into a Widget/ subdirectory of this directory.
Initiating package creation
As for actually creating the package, if you’re using the Eclipse IDE then you’re spoiled for choice: highlight the project in your project explorer and then either
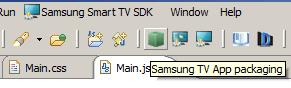
- Click the Samsung App Packaging button

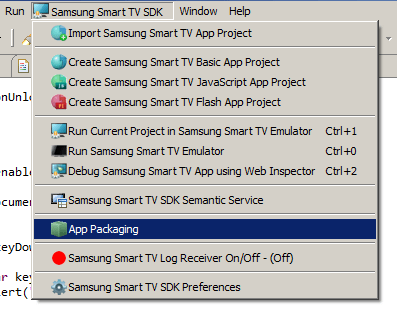
- Click the Samsung Smart TV SDK menu, then click App Packaging

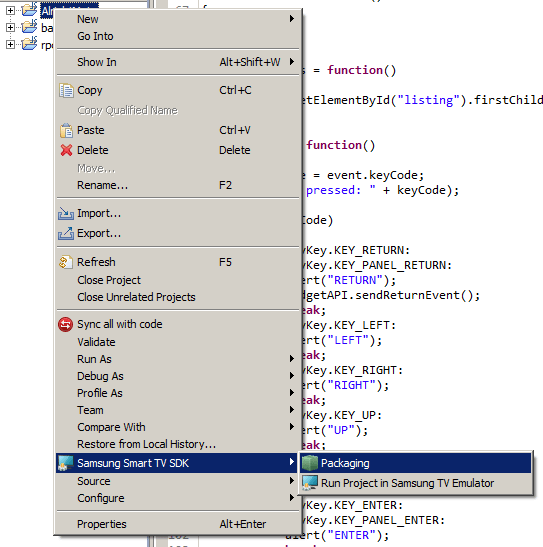
- Right click the project in project explorer, Samsung Smart TV SDK, Packaging

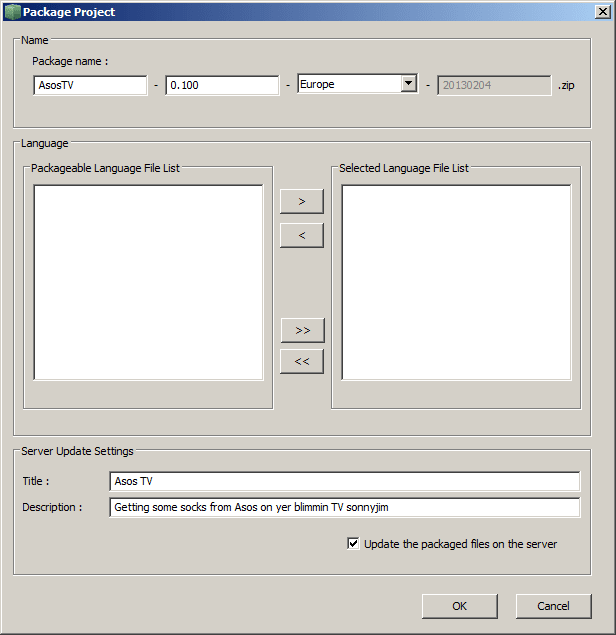
Whichever you do you’ll end up with the same results:


Results
Assuming you’ve set up the server settings in your preferences then you’ll end up with:
- a zip file placed within the SDK installation’s Package/ directory

- the same zip file placed in a Widget/ subdirectory on your configured server

- a new (or updated) widgetlist.xml file in the root of your configured server’s directory

Make sure that you can browse to this file and that Apache is running by opening a browser and putting in http://<your development pc’s IP>/widgetlist.xml
Anatomy of a package and a widgetlist
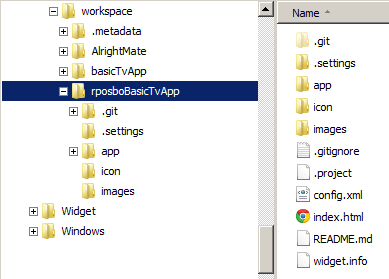
So what is a package made of? Looking at the image above for the the zip file that’s created you’ll see that it looks almost identical to the contents of your application within the workspace:

So essentially the packaging step is zipping up your project directory, putting it into a specified web server subdirectory, and updating an XML file. Obviously, you shouldn’t need an IDE or SDK to do this sort of thing and I’ll be getting on to this development & deployment process without using Eclipse or installing Apache in a later post.
Deploying!!
Now that we have a package it’s time to load it on to your Smart TV. For this post I’ll be talking about deploying from the development pc via your home network, and in a later post will be talking about loading in packages externally.
TV setup
Make sure your TV is connected to your network and that your development pc’s Windows Firewall is off (or at least configured to allow local network traffic).
- Turn on the TV
- Go to your app hub/Smart Hub
- Press the Login button
- Create an account using the username “develop” and set a password

After you’ve successfully created the develop user you need to
- Open the Settings menu
- Open the new Development sub menu
- Choose Setting server IP and enter the IP of your development PC
- Choose User application synchronisation to check the apps that are listed in widgetlist.xml and install (or update) them all

You should now find your application on the App Hub screen with a little red “user” banner over it; select it to run it, just like any other app.