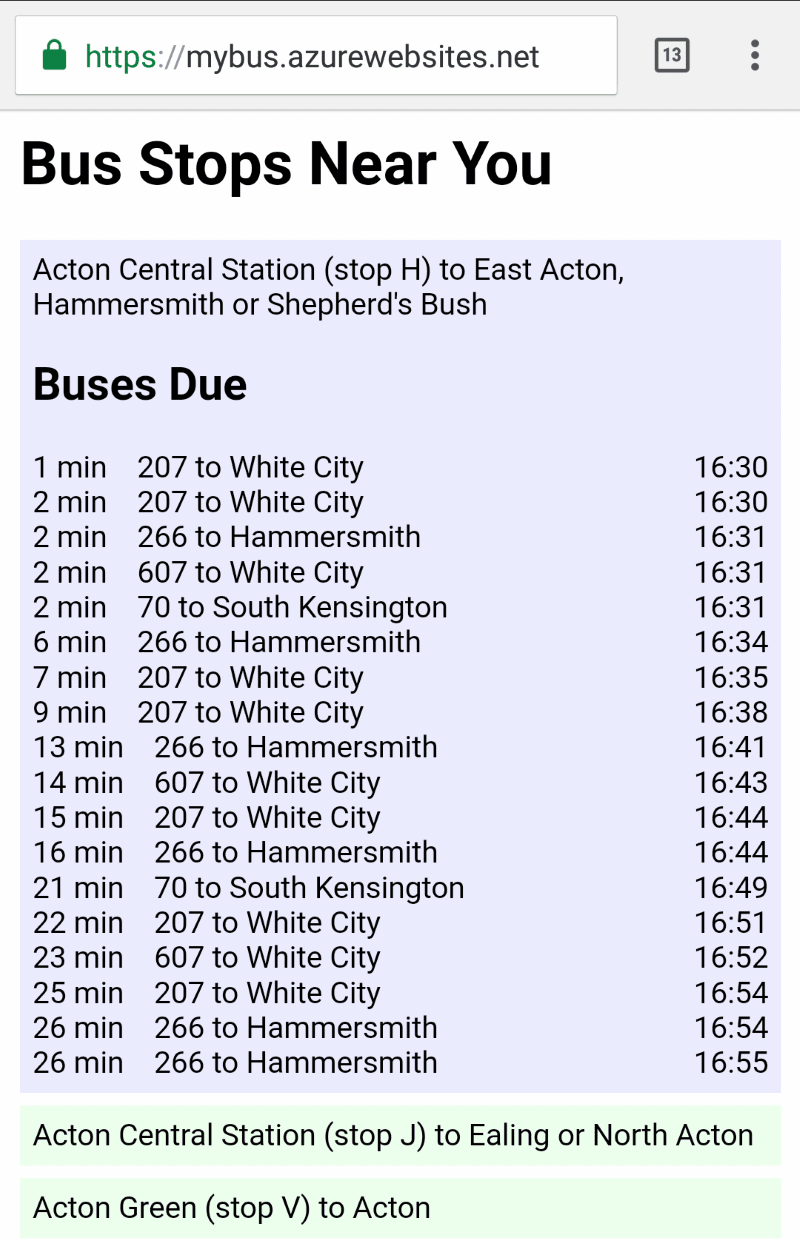
My lovely little London Bus “app” (possibly the most basic web page you can imagine + connection to the Transport for London API) broke recently, and given the tube strike today I felt I the urge to fix it.
The error occurred when the web page called the proxy (to avoid Cross Origin Request errors there needs to be a server-side api proxy on the same domain as the html page) which calls the TFL API. The proxy is THE WORLD’S MOST BASIC PROXY
It’s just “File -> Add -> New Item -> Web Service (ASMX)”, with this single method:
[WebMethod]
public string getMeTheDataFrom(string here)
{
using (var response = new System.Net.WebClient())
{
return response.DownloadString(here);
}
}
Why ASMX?
OMG, like, ASMX is SO old, right? It’s, like, a “web service”, where you have to set a namespace and a profile in attributes, like in 2005. OMG.
Yep. It’s also a self-contained file, so I don’t need a csproj file, a web.config file, a sln file, a packages.json, a packages.config, or anything – I can just dump this ASMX file on a server that runs .Net and it will work.
I was only ever going for the most basic solution to the problem for this. This is the first time I’ve had to edit the proxy file in the 5 years since I first created it.
So what was the issue?
I was actually receiving an HTTP 500 from that little ASMX page, which turned out to be:
The request was aborted: Could not create SSL/TLS secure channel
Turns out the API that TFL uses had upgraded their HTTPS certificate to TLS1.2 – good for them!

However, by default the WebClient isn’t explicitly set to expect this, so I needed to force it in the proxy code:
[WebMethod]
public string getMeTheDataFrom(string here)
{
System.Net.ServicePointManager.SecurityProtocol =
System.Net.SecurityProtocolType.Tls12;
using (var response = new System.Net.WebClient())
{
return response.DownloadString(here);
}
}All works again now. Let’s see if it’ll last another 5 years…!