Part #1 – Intro
I’m committing to doing 12 months of “101”s; posts and projects themed at beginning something new (or reasonably new) to me. January was all about node development awesomeness
February is going to be all about developing applications for the Samsung Smart TV.
So what’s a Smart TV?

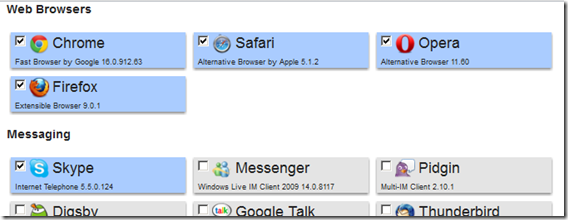
“Smart TV” is a term used to describe a reasonably new series of internet connected televisions introduced over the past 3 or 4 years which have the facility to install applications; these can range from media streaming (e.g., free stuff from iPlayer, ITV Player, Demand 5, youtube and premium content from the likes of BlinkBox, LoveFilm, NetFlix, Curzon OD) to video chat and VOIP (e.g., Skype), and games, facebook, twitter, TED.
There are hundreds of such applications to choose from: even a pretend log fire. Srsly.
They will also stream media from your local network (DLNA or UPNP) or from USB attached devices, and some can use a USB HDD to make it a PVR.
Samsung?
Yeah, just because I have one. They started making clever TVs back in 2007 so have it working pretty well now. I also have a Samsung phone which makes streaming content to the TV (over DLNA) really easy. It’s great to take a few photos or videos on my phone and then promptly have them appear as a slideshow on the TV.
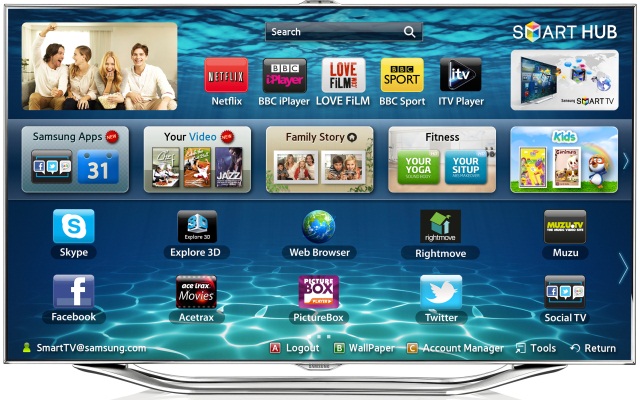
Apps
The apps that run on the Samsung TV are basically HTML pages; the app hub itself is an html page. They can be made interactive by using either javascript or flash (yes! FLASH! Who knew that was still useful for something?!).
They can be downloaded directly from the TV’s “Smart Hub” but can also be browsed online – the array and extent of what’s been made is fascinating; this is stuff you can install on your frikkin television! This is not like the TV I grew up with..

The apps can be developed using an SDK downloadable from Samsung, which I’ll go into detail about in the next post.
Interactivity
So wait, how can you create an interactive app using Javascript, but browsing a local html file? Everyone knows that you can’t make a cross domain ajax request, so how on earth can you get dynamic data into the page?
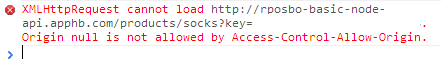
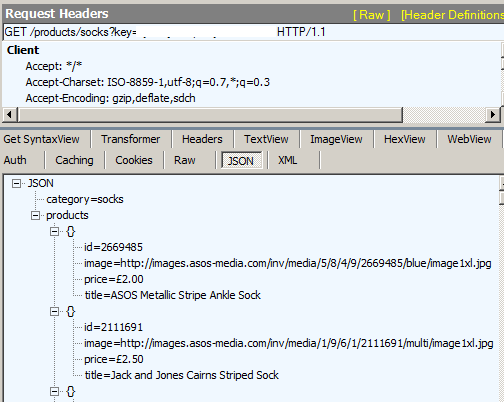
Well, here’s the interesting thing. If you run Fiddler you’ll see that running a cross domain ajax request from a local html file actually does the request just fine and the data is returned; it’s your browser’s security configuration that says “hell no, budday.”
local html making remote ajax call:
<html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
url: "http://rposbo-basic-node-api.apphb.com/products/socks?key={snipped API key}",
success: function(data) {
$('#category').html('<h1>' + data.category + '</h1>');
}
})
});
</script>
<body>
<div id="category" />
</body>
</html>
Chrome says no

Fiddler says yes!

App Engine
The Samsung Smart TV (at time of writing) runs a specific browser called App Engine 6.0 – from the blurb in the development documentation:
When an application is displayed and behaves on the screen, its image and text generation should be controlled and managed. For Samsung TVs with Samsung Smart TV installed, it is App Engine that performs such work. An application’s behaviors and displays are made by App Engine. While Internet Explorer and Firefox are PC-based browsers, App Engine is Samsung TV-based browser.
Supported web standards
* HTML4.01, XHTML1.0, XML1.0 Markup language specifications
* HTTP1.0/1.1
* CSS1, CSS2, CSS TV Profile 1.0
* DOM1, DOM2
* JavaScript 1.6
So, the interesting part is that the cross domain ajax request security feature isn’t enabled in App Engine, which means you can execute ajax calls from the local html page to your external service and use the returned data quite happily!
Next up – App development
I’ll cover the IDE and creating a basic app.